https://i.imgur.com/paOSUXB.png
HEAD
HTML 태그들을 아마 모두 꿰고 계시는 분들은 많지 않을 겁니다. HTML5에 추가된 태그들만 해도 많아서 대부분의 경우는 div, span section,ul,li 등의 태그들이 이루어져 있을 텐데요. 오늘은 그 중에서도 잘 외워지지 않지만 제대로 된 프레젠테이션 레이어를 이루기 위한 필수요소인 HEAD에 대해서 총망라한 프로젝트가 있습니다.
xi-editor
구글에서 텍스트 에디터 프로젝트를 내 놓았습니다. xi-editor라는 프로젝트입니다. 지향점 몇 가지는 살펴볼만 합니다. 개발자가 느낄 수 있는 인사이트도 있습니다. 한번 살펴 볼까요?

routersploit
취약점 탈취 라는 뜻을 가진 exploitation 과 routers의 결합어로 불리는 이 프로젝트는 라우터를 검색하고 그 라우터의 종류만 알 수 있다면 취약점을 분석하고 admin정보까지 알아내는 툴입니다.

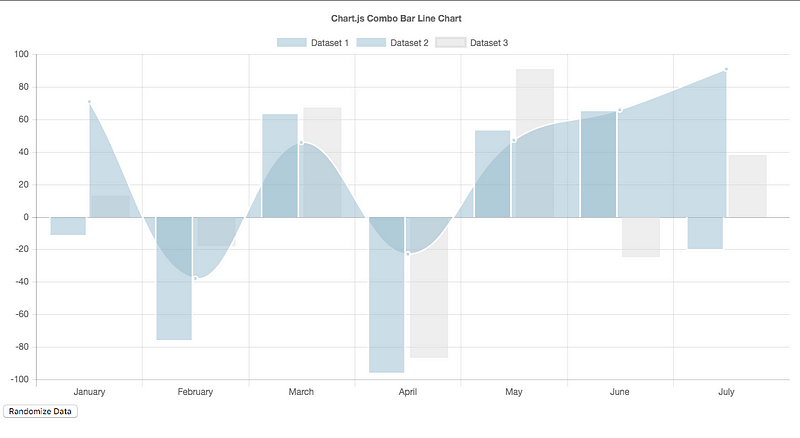
Chart.js
유명한 Chart.js가 2.0 버전으로 업데이트 되었습니다. Chart.js는 HTML5의 canvas를 기반으로 하는 여러가지 차트를 보여주는 라이브러리입니다. svg 포맷이 주력인 D3.js와는 어떤 면에서는 비슷하고 어떤 면에서는 다릅니다. 그냥 차트 라이브러리만 생각한다면 개발하는 입장에서는 가져다 쓰기가 훨씬 편한 라이브러리이기도 하죠.

Modaal
프론트엔드 관련해서 개발해 보신 분들은 아마 모달 창을 띄우기가 간단하면서도 여러가지 다중 작업들을 하려면 생각보다 까다롭다는 생각들 많이 하셨을 것 같습니다. 이런 어려움들을 해결해 줄 프로젝트입니다. bootstratp 모달보다 편할까요?
